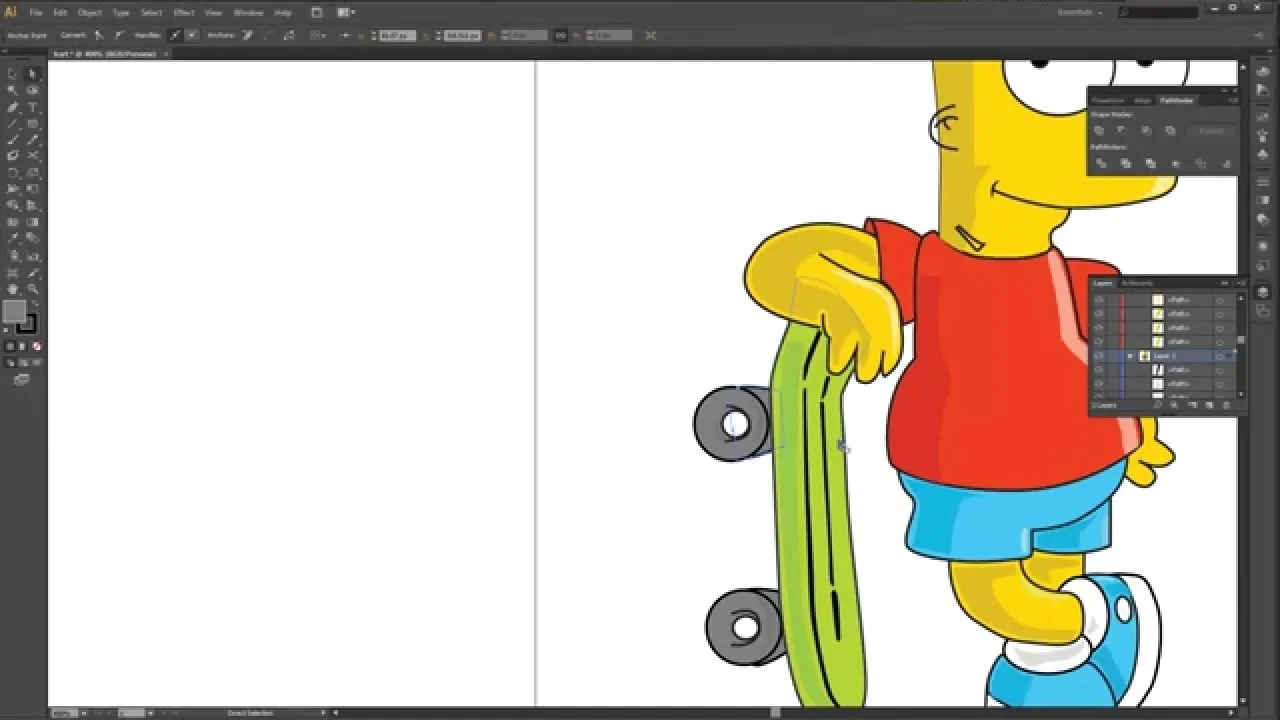
how to
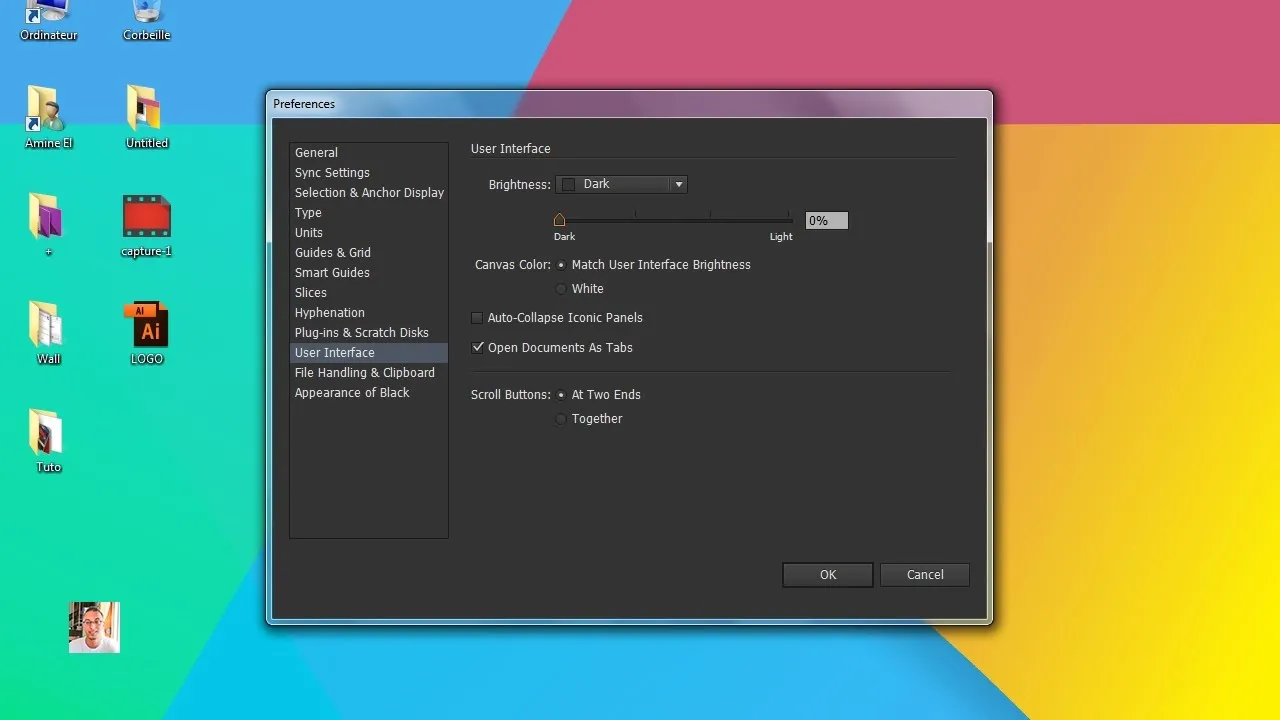
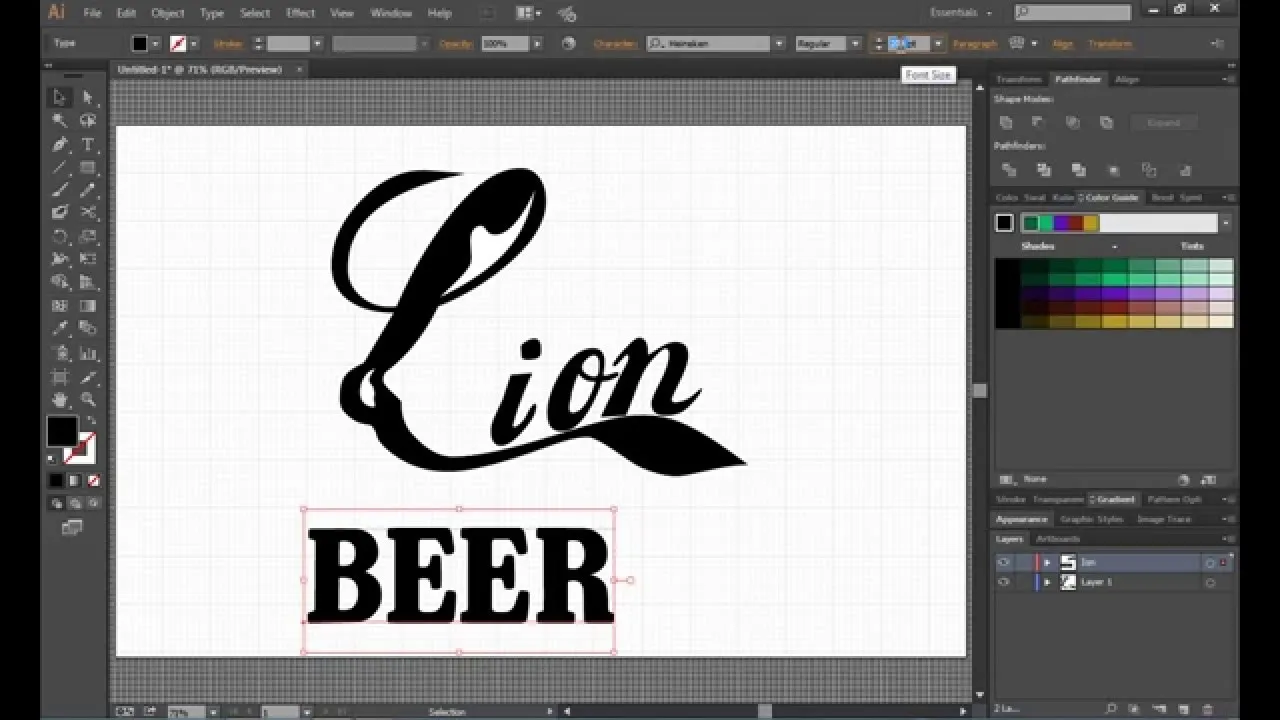
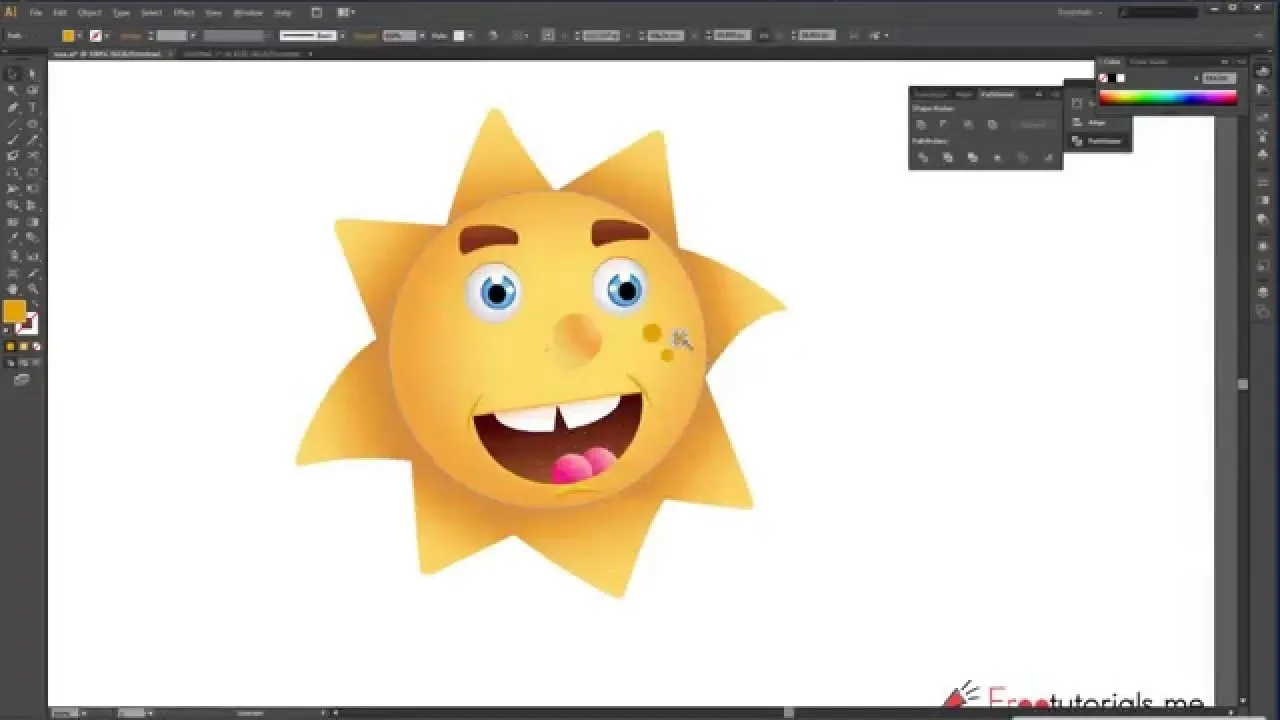
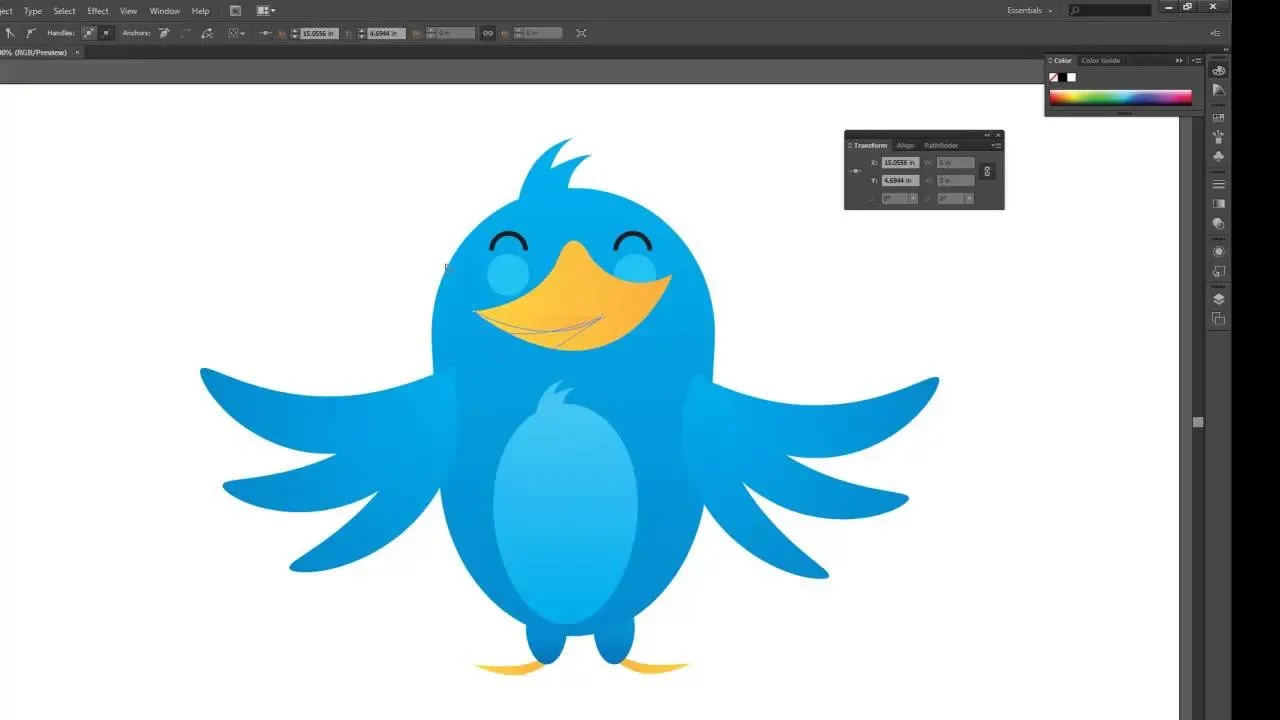
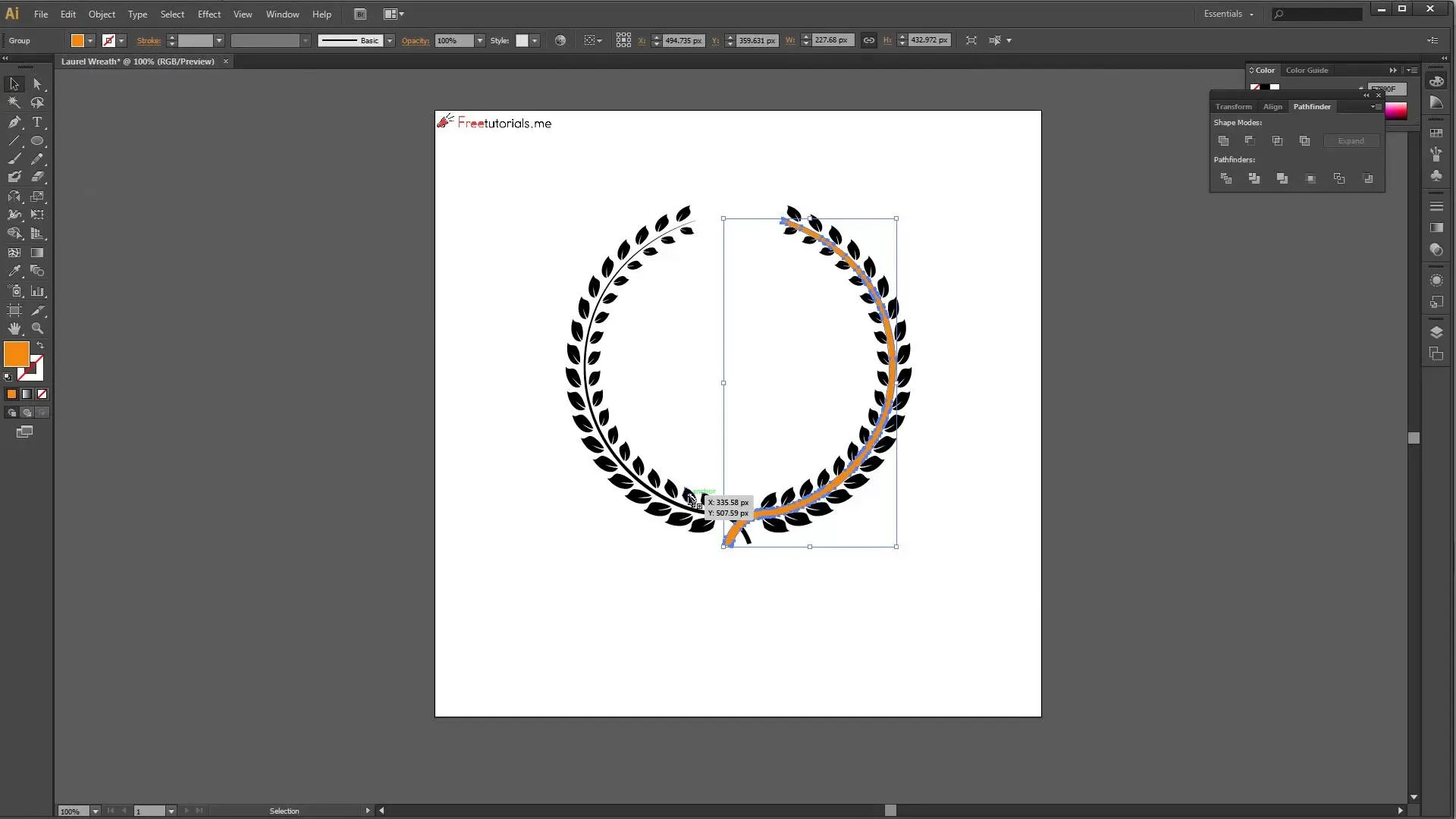
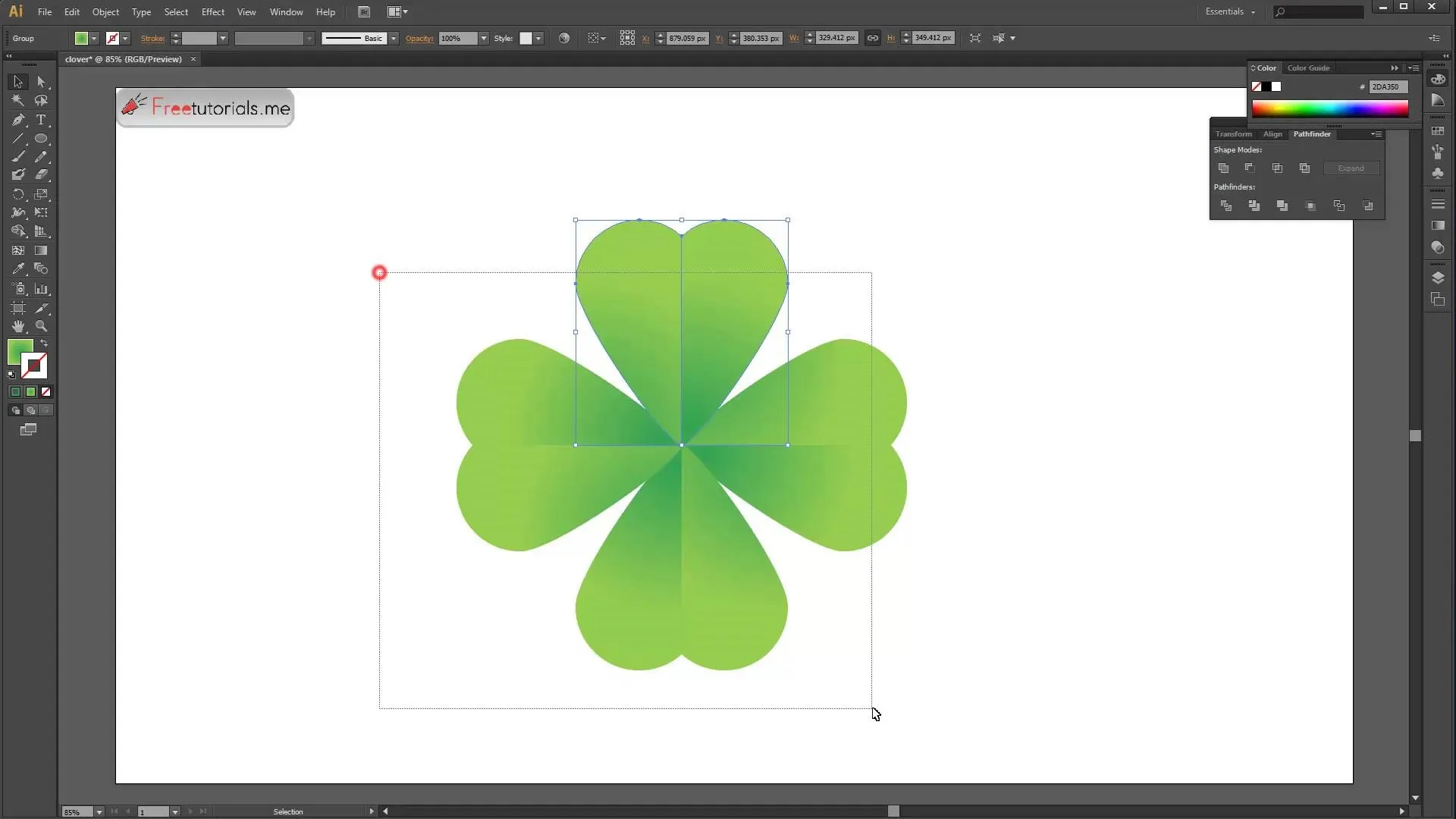
How to Use the Gradient Mesh Tool in Illustrator


how to
Water, Lemon Juice, Vinegar, or Nothing: Should You Even Bother Rinsing Chicken?


how to
How to Roll Sushi — The Ultimate Guide





























Featured On WonderHowTo:
Productivity & Shortcuts










Featured On WonderHowTo:
Music & Audio










Featured On WonderHowTo:
Augmented Reality










Featured On WonderHowTo:
Gaming