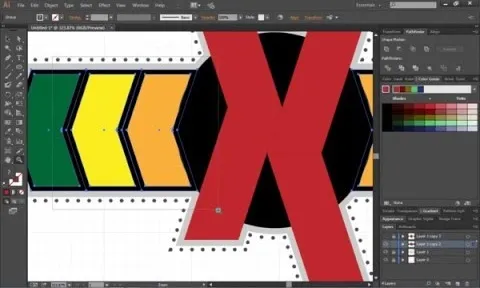
In this video tutorial by Tasktutorial ,shows you how to . Select the rectangle tool and set the corner radius to 15px and draw a rectangle. Select gray stroke color and the stoke weight as shown. Select the gradient fill and set the angle to 90 degrees as shown. Resize the rectangle as desired, select the rectangle tool with white fill color, 1px stroke weight and draw the rectangle as show. Select the rectangle tool again with the corner radius of 5px and draw a rectangle as shown. Apply the gradient at 90 degrees with the blue stroke color as instructed. Select the type tool and type in 'SEARCH' in white font color, resize and position over the other shapes to complete the search bar as shown.
Apple's iOS 26 and iPadOS 26 updates are packed with new features, and you can try them before almost everyone else. First, check Gadget Hacks' list of supported iPhone and iPad models, then follow the step-by-step guide to install the iOS/iPadOS 26 beta — no paid developer account required.























Comments
Be the first, drop a comment!