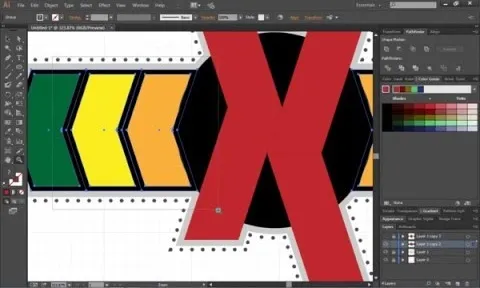
Check out this simple Adobe Illustrator CS4 tutorial to learn how to create a skewed checkerboard pattern. This technique will save you the trouble of having to use the Option and Drag method multiple times. Veerle Pieters expertly takes you through this easy pattern technique. For more Adobe Illustrator tutorials, search for Illustrator on WonderHowTo.
Follow these directions:
1. Draw 2 squares: 1 black and 1 white.
2. Turn them into a Symbol.
3. Apply Transform effect to repeat them horizontally.
4. Apply Transform effect to repeat the line of squares vertically.
5. Expand everything and move squares to make 1 perfect rectangle.
6. Skew and resize the checkerboard (to match the Bavarian flag).
























Comments
Be the first, drop a comment!