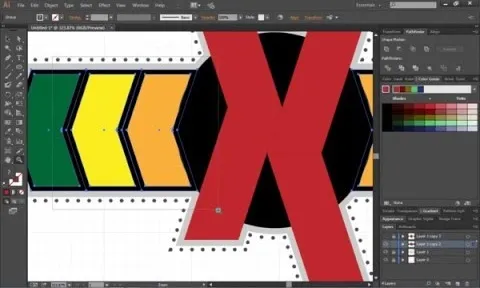
In this Tasktutorial video, learn how to create a button for a website using Illustrator software. To begin, create a rectangle with the rectangle tool and then make the outline gray with a stroke of 3 points. Fill this box with a gradient and change the angle to 90 degrees. A second box within this rectangle, will contain the actual text. Then follow the rest of the steps in the tutorial to show how to change the opacity and color so that the two boxes match in color. To actually animate this button, you will need to use a software program such as Flash. To learn how to create a simple website button using Illustrator, follow the steps outlined in this video.
Apple's iOS 26 and iPadOS 26 updates are packed with new features, and you can try them before almost everyone else. First, check Gadget Hacks' list of supported iPhone and iPad models, then follow the step-by-step guide to install the iOS/iPadOS 26 beta — no paid developer account required.























Comments
Be the first, drop a comment!