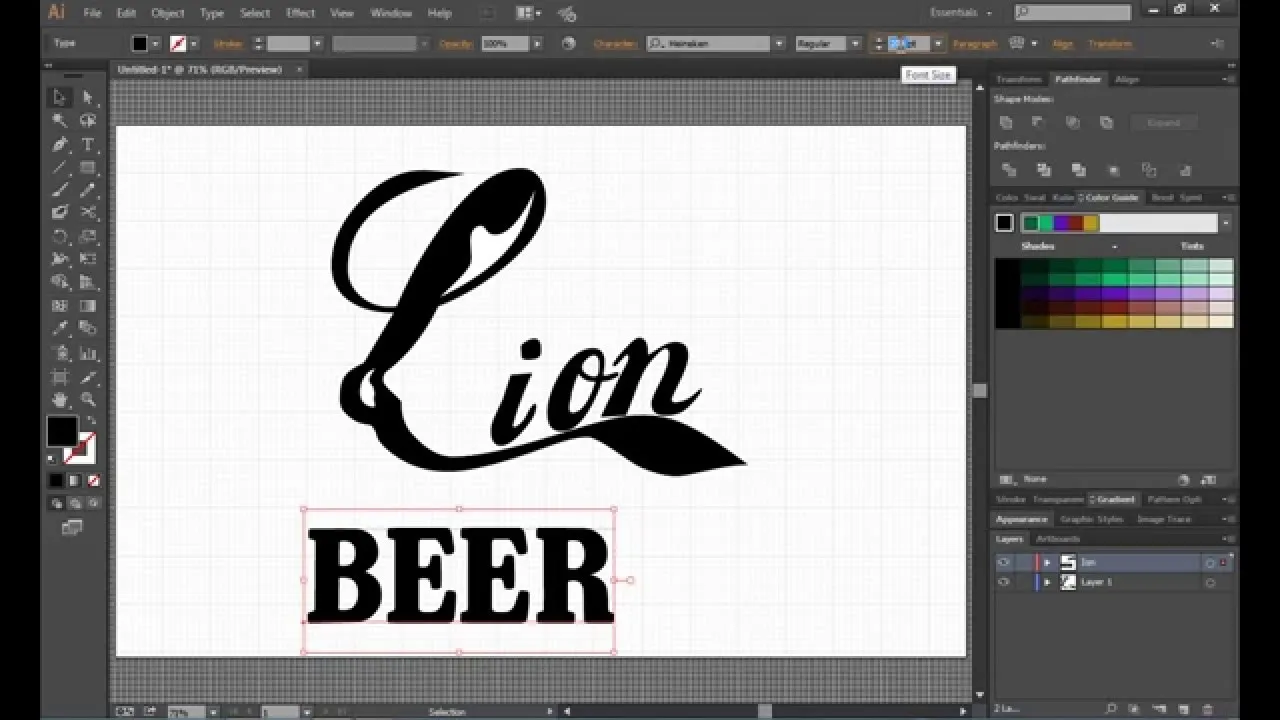
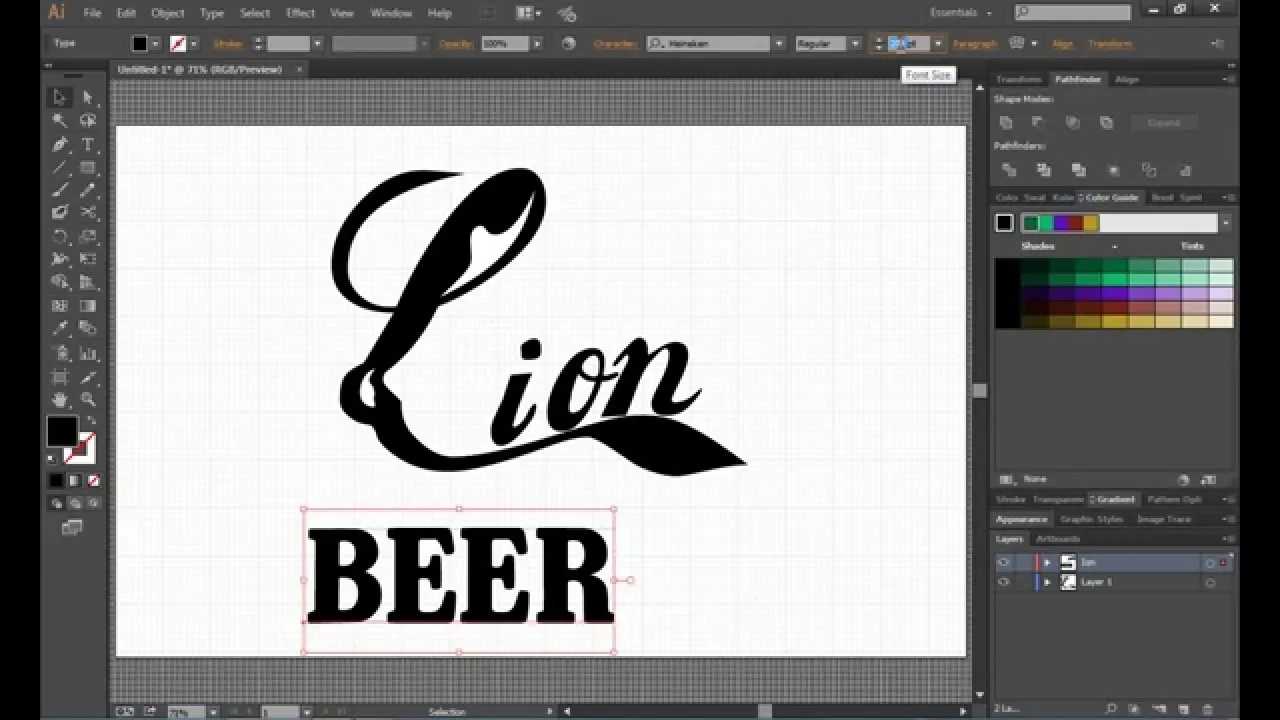
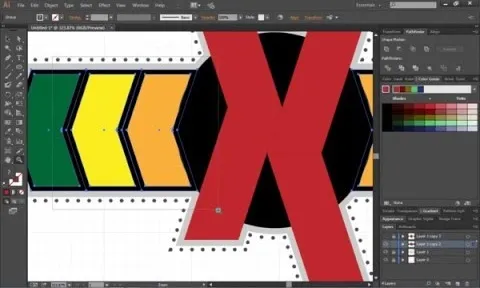
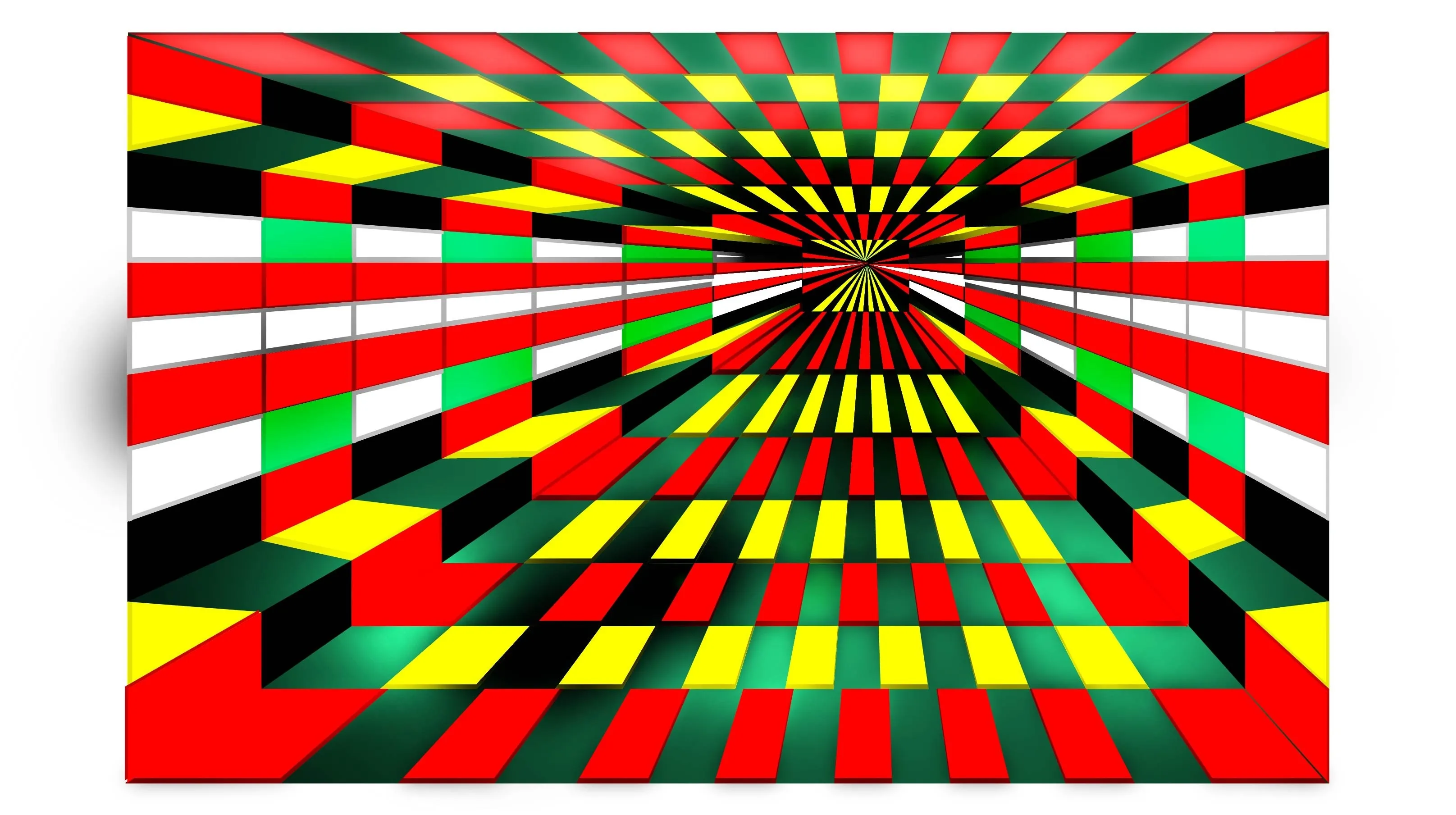
In this tutorial, user CollegeTut shows you how to customize the shapes of various fonts and text, essentially creating your own custom fonts, by converting the text of any font to outlines and then editing those outlines (bezier paths/strokes). You can modify the points on the path to create different shapes for the letters in your text, or you can manipulate the strokes of the text. You'll create some cool text effects such as text that looks like it's made of bricks, by converting the strokes to dashed lines. You'll even see how to create much crazier looking text that looks like it's coming straight out of the 60s, by creating multiple offsets of the original text's strokes.
Apple's iOS 26 and iPadOS 26 updates are packed with new features, and you can try them before almost everyone else. First, check Gadget Hacks' list of supported iPhone and iPad models, then follow the step-by-step guide to install the iOS/iPadOS 26 beta — no paid developer account required.























Comments
Be the first, drop a comment!