There's nothing better than a cool logo design, except maybe a cool 3D logo design. A 3D logo might just be what you need to have your company stick out. Watch this Illustrator video tutorial to learn how to make a 3D logo. You may want to apply a glassy text feel to the finished 3D text logo. It is a pretty complex logo, but it is good to learn some great techniques for doing some interesting things in Illustrator.

Create some cool comic vectored effects! Watch this Illustrator video tutorial to learn how to make some comic styled text. You will learn how to break text down and add gradients. You will also learn how to create a fake 3D effect as well as some stroke options. All of these techniques will come together in the end as we create a comic book cover worthy logo.

Retro is in, but then again… when was retro ever out? Watch this Illustrator video tutorial to learn about making retro looking sparkles for whatever reason you may need (or want) them. The bulk of the video will cover the many advantages to using symbols, when and where you can, in your illustrations when dealing with many of the same graphic objects. Learn to edit 100's of objects in no time, and learn about many of the symbolism tools available to you in Adobe Illustrator!

Metal is sleek, metal is stylish, so why not incorporate that metal look into your designs? Watch this Illustrator video tutorial to create those nice little metal buttons, which can also be used as icons for your phone or desktop. Everything in this video is 100% vector, so it can be used virtually anywhere!

The Apple iPod and iPhone are the hottest electronics on the market, so keeping up with the times means keeping up with designs people like. Apple incorporates all kinds of cool images and icons into their products, so learn how to re-create them so you can modify them or get ideas for your own designs. Watch this Illustrator video tutorial to create a gel progress / loading bar-similar to the progress bar found on an iPhone and iPod -- from start to finish.

Working with vectors isn't easy, and working with vectors means using paths. Adobe Illustrator is a vector graphics application, therefore virtually everything in Illustrator is created using paths. The Pen Tool is the king of paths, you can create any kind of path using the pen tool, you just need to know how to use it! Watch this Illustrator video tutorial to learn how to use the pen tool and trace the outline of an object as well.

If you don't have CS3 and have an older one, you should still be able to follow along with this tutorial. Watch this Illustrator video tutorial to create vectored swooshes and swirls. Learn how to create vector swirls and swooshes which can be easily re-used by using these fairly well known techniques

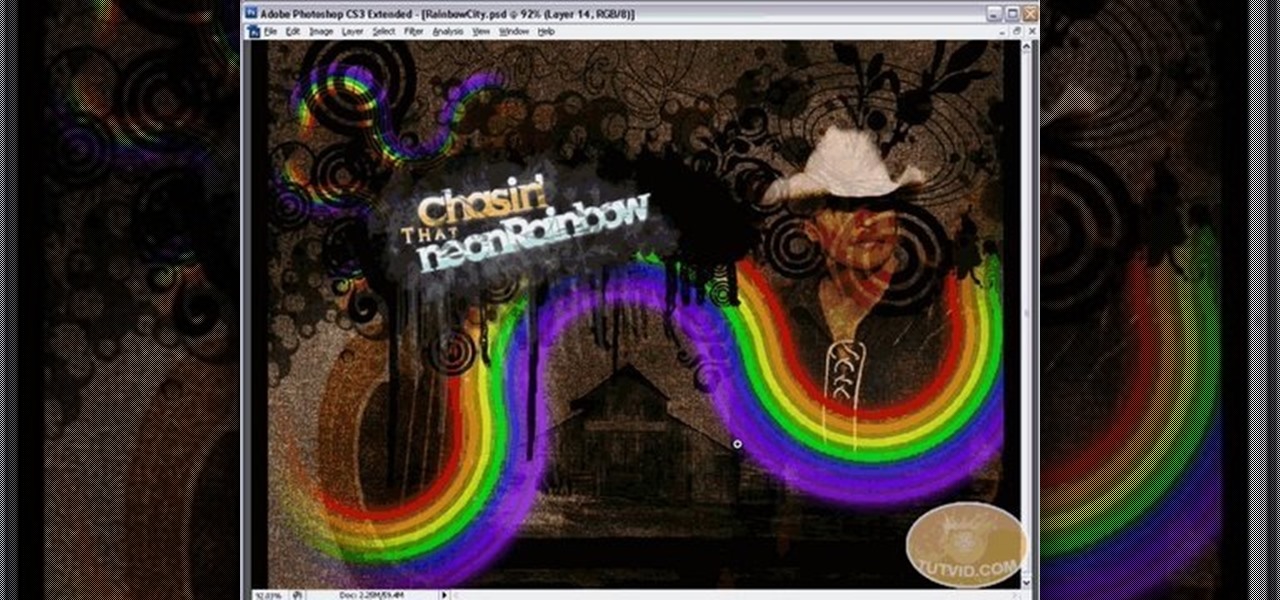
This is all about vector, swirling rainbows. Have you ever seen those looping, swooshing, swirling rainbow graphics used in all kinds of graphics ranging from logos, and sketches, to grungy and retro illustrations? Well, you are going to create one of them in Illustrator. Watch this Illustrator video tutorial to create vectored rainbows. Also, learn how to export it to a program, such as Photoshop, as a smart object, to utilize it as a smart object so we can both retain vector scalability whi...

Take a look at some vectored hearts… it's fully vectored. Older versions of Illustrator should be able to handle this project just fine. Watch this Illustrator video tutorial to learn this heart-shape design. A vector heart is great for Valentine's Day. No source files are needed. Just Adobe Illustrator and some time. Learn about using the grid, the basic pen tool, gradients, swatches, blend modes, masking, and so much more.

Increasing the contrast in Photoshop could help when performing this Illustrator technique. This subject: the eyeball. Watch this Illustrator video tutorial to learn how to vector an eyeball in CS3. Vector an aye of a model of your choice using simple techniques that will be useful, not only in vectoring eyes, but tracing techniques that are used for full face and body vectoring and vexeling.

There are a lot of things out there in the design world that people have seen and liked, but didn't know how to make. LIke vector lights. Watch this Illustrator video tutorial to take a look at those cool glowing, color changing, fading, bright, neon-like, fanning spread of glowing colors. Maybe there's no specific name for them, but for now, refer to them as 3D Light Ribs. You can use these in photographs, illustrations, composites, print work, web design, and maybe even a logo or two! You w...

Ribbons are really kind of a hot commodity, believe it or not, because they're actually quite trick to make. But knowing how to make some ribbons could make you very valuable and you could implement them into your own designs. Watch this Illustrator video tutorial to work with vector ribbons. Learn how to create a smooth silver ribbon with multiple folds. It is entirely vector and very versatile. This one gets a little complicated, so prep yourself to be frustrated at first glance, but once y...

Let TutVid teach you how to make metallic text is Adobe Illustrator CS3. This video shows you how to do it step by step. You only need basic knowledge of Adobe Illustrator CS3 to do this.

In this brief tutorial brought to you by TutVid.com, the host teaches you how to make a swirling rainbow graphic that you can use in many diverse ways. This vector images is made in Illustrator can be used in conjunction with several of the most popular photoshops. He uses several different techinques, like making a circle, cutting it in half, and recycling and rotating the image until you have a full, s-curve line. Superimposing several of these lines upon each other, he creates the finished...