Everything Else


How To: Draw with the perspective tools in Illustrator CS5
Whether you're new to Adobe Photoshop or a seasoned graphic arts professional after a general overview of CS5's most vital new features, you're sure to be well served by this official video tutorial from the folks at Adobe TV. In it, you'll learn how to draw shapes and scenes in accurate 1, 2, or 3-point linear perspective with the new Perspective Drawing tools in Illustrator CS5.

How To: Draw faster in Adobe Illustrator CS5
Whether you're new to Photoshop or a seasoned graphic arts professional after a general overview of CS5's most vital new features, you're sure to be well served by this official video tutorial from the folks at Adobe TV. In it, you'll learn how to work faster with everyday tools in Illustrator CS5. Additionally, you'll learn how to draw behind, disregarding stacking order, and draw or place an image inside, instantly creating a clipping mask.

How To: Draw a dog house in Illustrator
This video shows you how to draw a dog house in Adobe Illustrator. In this video, first the scale is selected, and with the help of a air brush tool, a square is being made as a front of the house, then a top is drawn and then the back. Then the entrance is drawn. This is done by selecting this object, then select the paint bucket tool, select color and then this object is filled with color. Then secondly, using marquee tool, two large spots are made in the middle of the door object to make i...

How To: Design a 1960's retro poster in Adobe Illustrator
Embrace the current retro revival in fashion and design by creating this cool midcentury-chic poster. You can create this psychedelic wavy pattern for a band poster, a movie, or just as a piece of art to hang up on your wall.

How To: Ink comic books in Adobe Illustrator
Comic books are fun to make, but inking them can be a time extensive pain of a process. Using a computer software program, you can make the inking much faster. In this two-part video tutorial, you'll learn how to take a sketch and turn it into vector Adobe Illustrator artwork. In the first part, see how to create that by-hand comic art look in Adobe Illustrator, and then in part two, see how to color in your artwork with digital ink.

How To: Create a neon style text effect in Illustrator
Adobe Illustrator enables you to add a multitude of effects to your texts. One of the options available to you is to add a neon-style effect to the text. This video tutorial will take you through the steps needed to add this effect with detailed instructions from start to finish. You will learn which menu options to employ, how to properly select your layers and which effects to apply to your text to get the neon style you are looking for.

How To: Create a comic book style cloud in Illustrator
Using this tutorial, you will learn how to make a comic book style cloud in Adobe Illustrator. 1. First, select the ellipsis tool and draw a few shapes. 2. After drawing some shapes, select them and go to window and choose pathfinder. 3. Click to merge the shapes together. 4. Next, go to the layers window. Choose layer 3 and highlight the compound shape. Then select duplicate compound shape. After create one more duplicate. 5. Hide the first duplicate layer and choose the third one. Change th...

How To: Arrange paths in Illustrator
Objects used in the tutorial are available free at the website preceding this description. The project here involves two groups of paths. You will be shown three ways to change the order of these groups. Go to one of the groups and right click on the mouse, in the menu that comes up choose Arrange, and within the next box choose bring forward. This works with either group. Go to the other group, right click, choose Arrange, then choose bring forward and now this group will appear ahead other ...

How To: Create a compound path in Illustrator CS4
If you need to know how to create a compound path in Illustrator, the quickest way is to go to the object tab in Illustrator. This gives you with the click of a button an easy way to create a compound path.

How To: Apply a clipping mask in Illustrator CS4
If you need to know how to apply clipping mask in Illustrator, the quickest way is to go to the object tab in Illustrator. This gives you with the click of a button an easy way to apply a clipping mask.

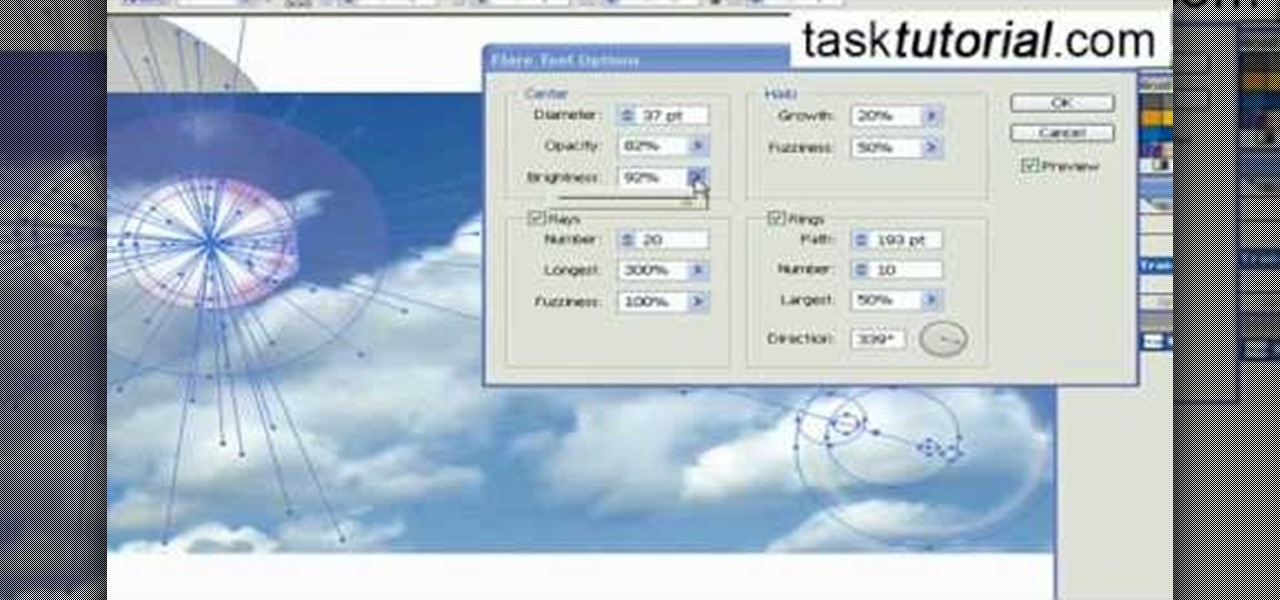
How To: Create a lens flare in Illustrator
Ever wondered about the flare hitting your eyes from reflective surfaces (vehicle mirrors)? Let's create one. Open Adobe Illustrator with an image and embed it. Take the flare tool from tool palette. Draw the first shape and then second shape. To change settings, go to flare options. You can change the brightness, opacity and diameter of the flare which will add life to the image(open sky). This will help bring out some cool effects as well as realism to the image.

How To: Create a button for a website in Illustrator
In this video tutorial, viewers learn how to create a button or banner for a website in Adobe Illustrator. Adobe Illustrator is a vector graphics editor. These buttons or banners can be used on personal websites or website channels, such as YouTube. Users are able to customize their button or banner appearance. Basic knowledge on Illustrator is required, but it is straightforward. This video will benefit those viewers who design their own website and would like to enhance their the appearance...

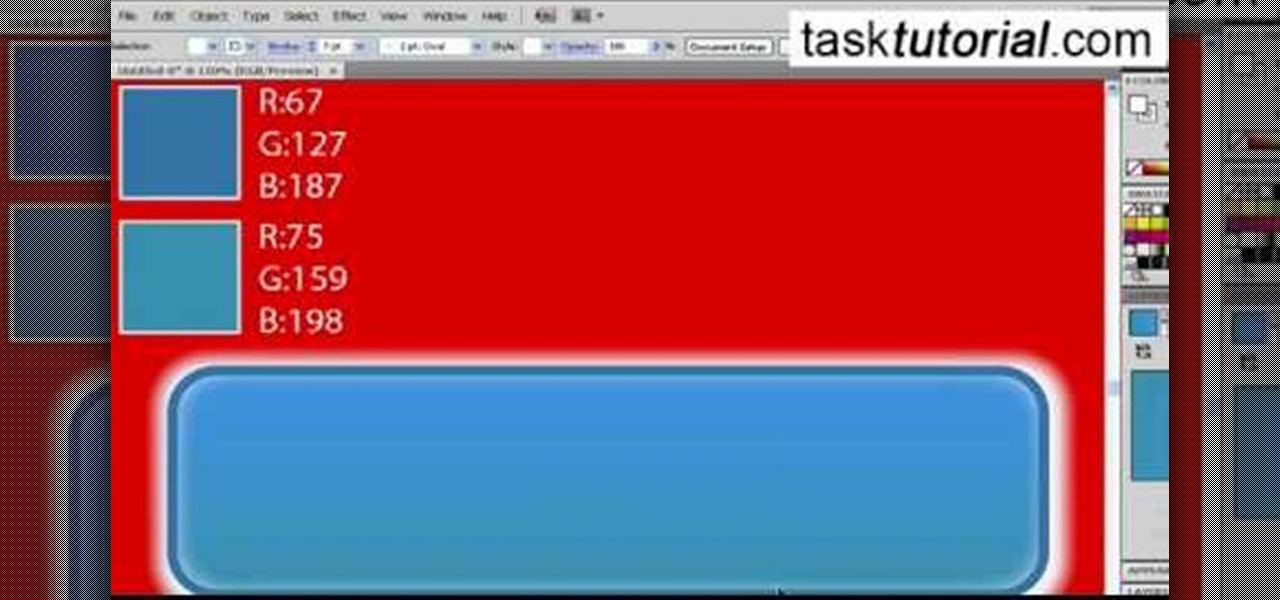
How To: Create an add to cart website button in Illustrator
If you want to create a button for a website using Illustrator, you can watch this video. First draw a 20-pixel rectangle. Now use a stroke and fill the inside with a nice gradient. You can use white and ash color to make a glossy button. Now, type inside the button using the type tool. Blue is good for typing. Though any kind of button can made by this, in the video an "Add to Cart" button is used as an example. By watching this video you can make Add to Cart and any other button using Illus...

How To: Create a new art brush in Illustrator
Let's get creative! In this video learn how to transform that boring old paintbrush in Illustrator into a totally new shape and size. You can turn your art brush into an arrow to a paint stroke to charcoal or even a fire truck or another fun shape! This tutorial will show you how to change your brush, step by step, and get the most out of Illustrator's drawing capabilities. Follow along with the video and soon you will be making unique designs with ease.

How To: Create a YouTube subscribe button in Illustrator
In this video tutorial by Task Tutorial we learn how to create a YouTube subscribe button using Adobe Illustrator. The first step to creating a button is to select the rectangle tool and draw a bar and then select a gradient fill. Next create the first color in the gradient and then the second color in the gradient. After that you'll want to change the gradient angle and also change the stroke width. Then you'll want to edit the stroke color to 9.6%. Then select the text tool and create your ...

How To: Create a simple swatch in Illustrator
This video tutorial by Tasktutorial shows you how to create a simple swatch in illustrator. Select the star tool, draw a star and select the path and scale it down as shown. Change the fill color to white, the stroke color to black and the stroke weight to 2 points as indicated. Select the rectangle tool and draw a background for the star, bring to back, change the fill color to blue and de-select the stroke as directed. Align the shapes using the align tool and select both paths and bring in...

How To: Create a "click here" website button in Illustrator
Let's learn how to create a website button in Illustrator! First draw a rectangle with rounded corners. Then create some text named 'click here'. Resize the bar according to the text. Again take rectangle tool and create two of them diagonally and place them one below the other as in a shadow. Then go to window pathfinder, select both rectangles and click in pathfinder to create an arrow and fill it with background color. The button is ready. It will help in getting more ideas for creating un...

How To: Create a website button in Illustrator
In this Tasktutorial video, learn how to create a button for a website using Illustrator software. To begin, create a rectangle with the rectangle tool and then make the outline gray with a stroke of 3 points. Fill this box with a gradient and change the angle to 90 degrees. A second box within this rectangle, will contain the actual text. Then follow the rest of the steps in the tutorial to show how to change the opacity and color so that the two boxes match in color. To actually animate thi...

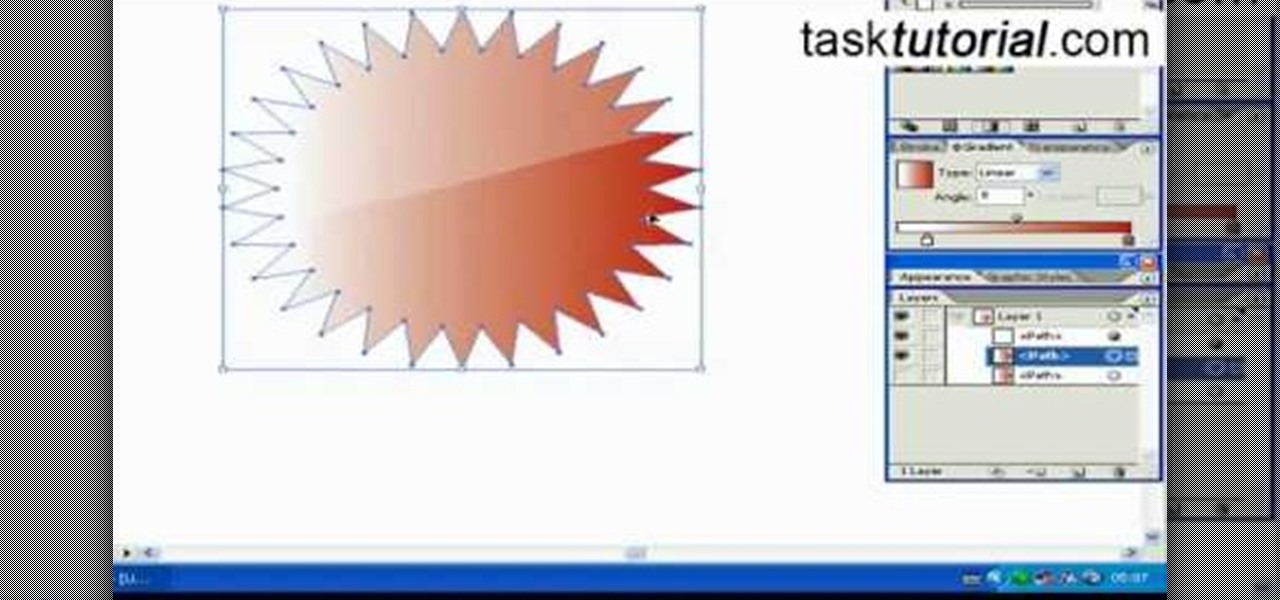
How To: Create a 3D star in Illustrator
Do you have interest in creating 3D objects? Open illustrator and draw a star tool with gradient fill in it. Then go to effects>3D>Extrude/Bevel. Select preview to view the star in 3D while changing its settings. One can rotate the star in any angle as well as change the thickness of the star. Then go to object>expand appearance and then click on the gradient. Our star is ready. It will help in creating 3D objects and shapes.

How To: Blend shapes and colors in Illustrator
Learn how to blend shapes and colors in Illustrator with this tutorial. Open Illustrator and put the circle with color which you want. Put the square on the color you want. Select the object, go the title bar select the object and then select the blend. You will be shown the result on the screen. Select the square and circle where you place the object by click and drag method. Go to the object and select the blend and choose the blend options. Change in specific steps which you want in the sc...

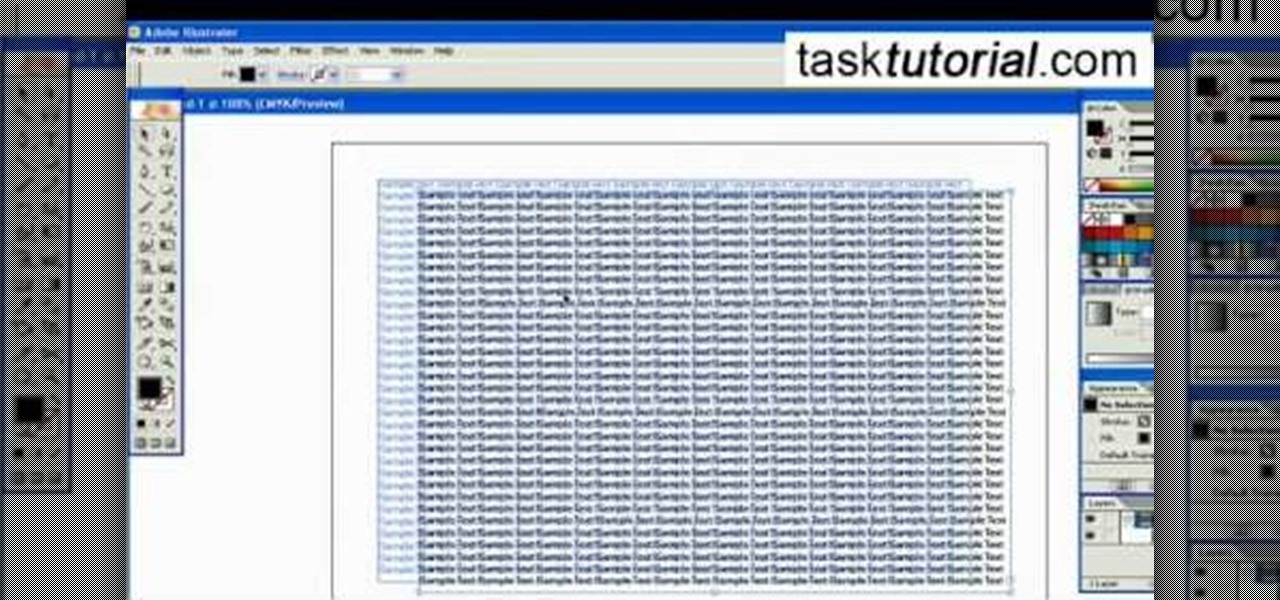
How To: Wrap text around paths in illustrator
To create an added interest with text, learn how to wrap text around paths or shapes using Illustrator software. This video from Task Tutorial shows us each step involved with wrapping text around an oval as an example. However, any shape or path can be used to wrap text around that object. An object just needs to be placed on the page and then the "text wrap" command needs to be applied, and the wrapping will be done for you automatically. The Illustrator effect allows you to break up a page...

How To: Create a web 2.0 style badge in Illustrator
In this video tutorial, viewers learn how to create a web 2.0 style badge using Adobe Illustrator. Adobe Illustrator is a vector graphics editor. Viewers will learn how to manipulate the Star Tool in Adobe Illustrator, how to apply a custom radial gradient to that shape and how you can create, save, and open custom swatches. This video will benefit those viewers who design websites. These web badges can be used on a website to promote a product, announce a sale, or simply draw attention.

How To: Create a paper scroll in Illustrator
If you aren't familiar with Illustrator software it is very similar to the photo-editing software Photo Shop. This video is a guide on how you can make a paper scroll by using Illustrator. You can follow along with the video and make the basic shapes and then re-size the pieces to look almost exactly like an ancient paper scroll. This would be something really neat to make if you needed a background for an old-timey looking photo or if you needed to make up invitations for a church function.

How To: Create a new pattern brush in Illustrator
Pattern brushes in Illustrator can create additional interest and a custom look to shapes in Photoshop. Follow the steps in this tutorial to learn how to create new pattern brushes in Illustrator. In a series of steps creating different shapes aligned in different patterns, the create new brush command can duplicate those patterns as a brush stroke. The end effect allows us to create different designs quickly that can then be used for logos, art projects, and many other things.

How To: Create a Christmas ornament in Illustrator
To create a Christmas ornament in Illustrator is very simple if you follow the steps below. Before starting the process one should ensure that all project files used in the tutorial is available. First by holding the shift key draw an oval, then go to gradient and create a new gradient which is at right side of the window. Now select red color and make it darker, then select 'Radiant' from the tool and switch the color positions. Select the ellipse tool once again and create a new shape on to...

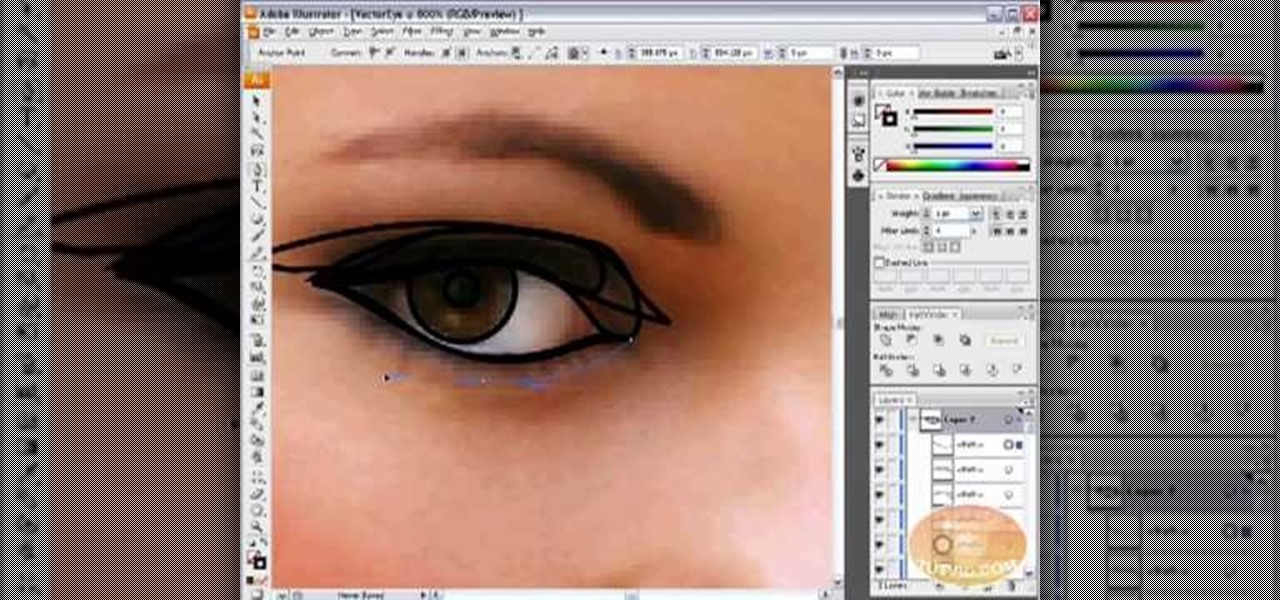
How To: Vectorize a human eye in Illustrator
This is how you can vector an eye in Adobe Illustrator. You will first want to upload your photo to PhotoShop and then increase the contrast to highlight your picture better. Increasing the highlights is not a necessary step however. This is an intermediate process but the end result with be a cartoon looking eye on a real person. If you used this effect for the whole picture it would look very neat like your own cartoon character! If you only subtly vector the eye then you still have an edit...

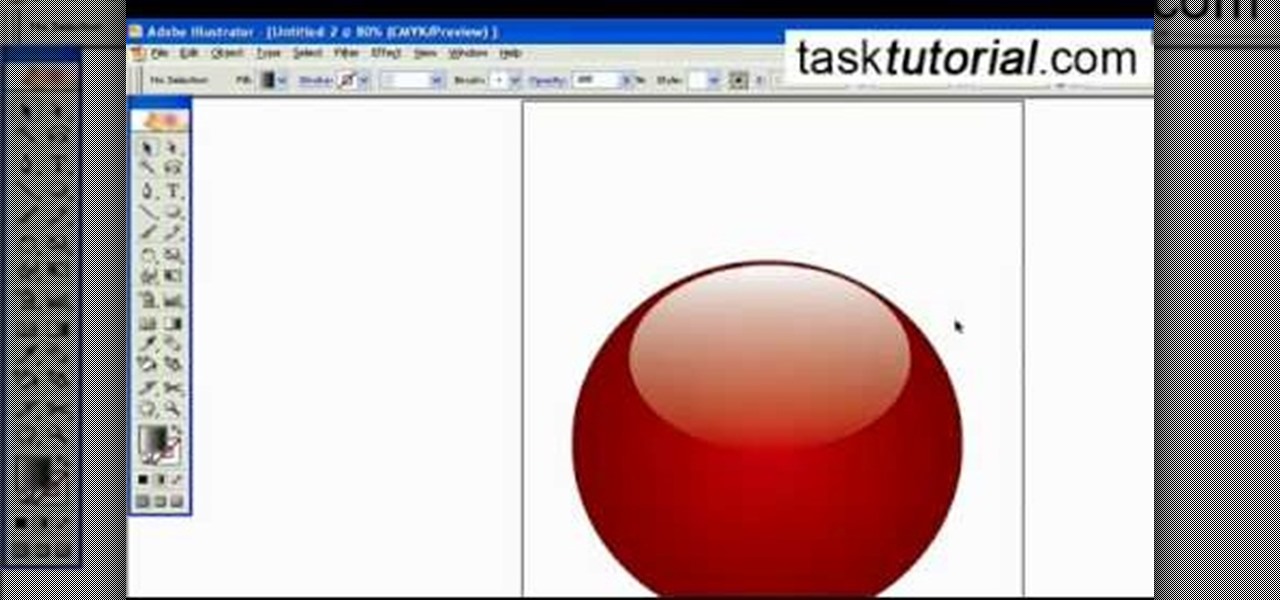
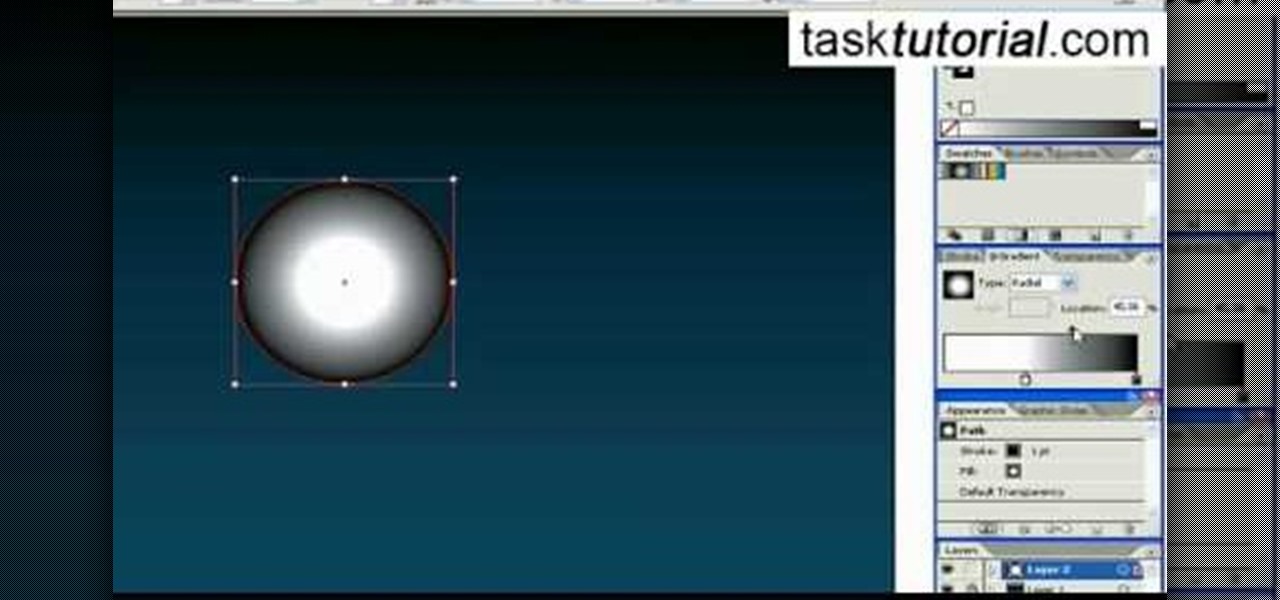
How To: Create a glossy sphere in Illustrator
Do you want to add some 3D effects in your 2D designs? Open illustrator and draw an oval tool holding shift key. Then draw an ellipse with a different color and place it on the oval. Take blend tool,then click on ellipse shape and then oval one for a gradient effect. Draw another oval with a gradient and give it screen. Your glossy sphere is ready. Adding gloss, specular highlights as well as shadows adds some realism to one's art work.

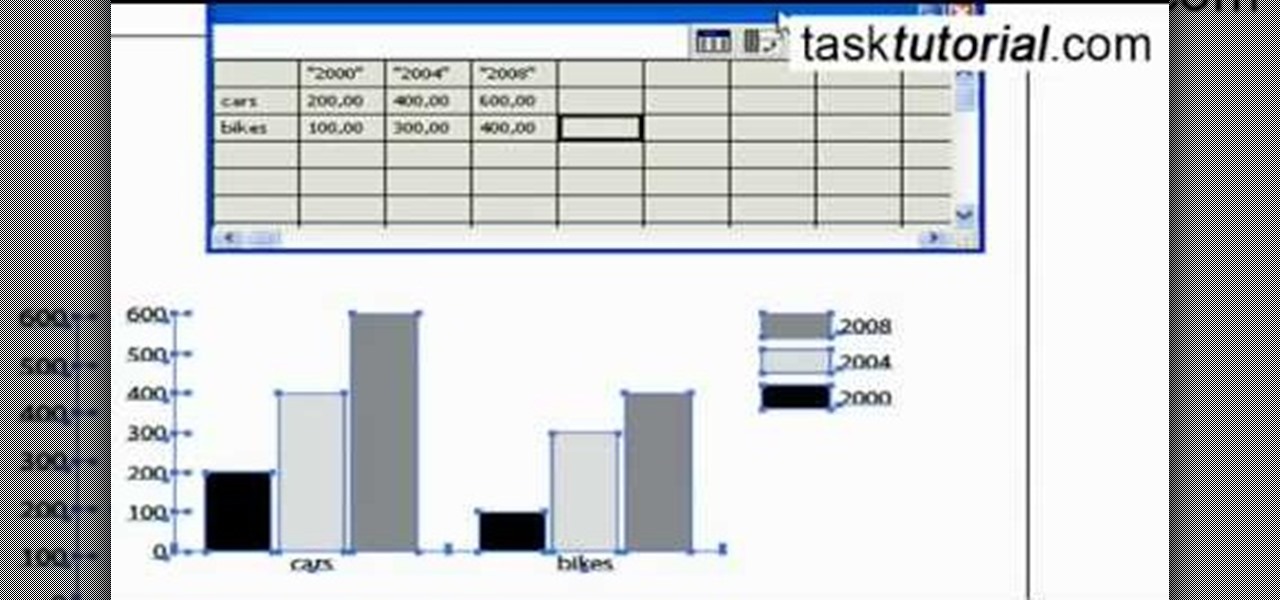
How To: Create graphs in Illustrator
You will learn to create graphs in Illustrator. The best way to visualize data is a graph, and there are several different graph choices in this program. He chooses a column graph to show how he creates his graphs. Holding the left mouse button and dragging, he creates a rectangle which will be our graph. This brings up an input screen beside the rectangle for the graph; he puts information into the screen which shows up on the graph when he is finished.

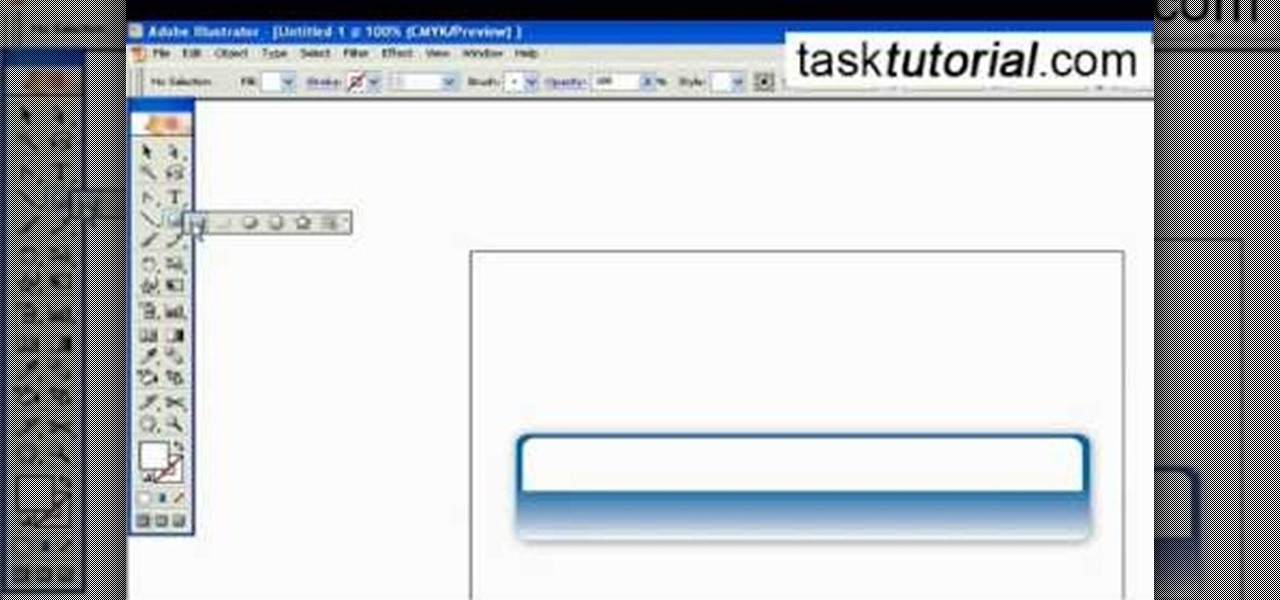
How To: Create a glass bar in Illustrator
Outcomes are endless in Adobe Illustrator. You can create pretty much whatever you can think of and what you can create. This tutorial will demonstrate how to create a glass bar in Adobe Illustrator. You will need to:

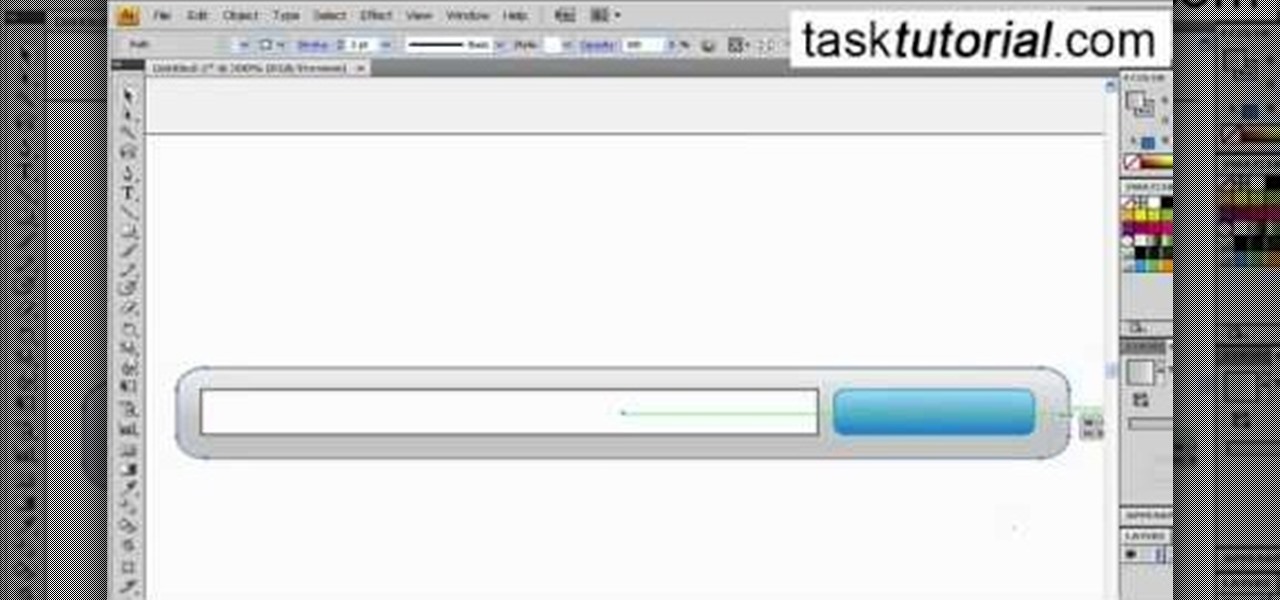
How To: Create a search bar in Illustrator
In this video tutorial by Tasktutorial ,shows you how to . Select the rectangle tool and set the corner radius to 15px and draw a rectangle. Select gray stroke color and the stoke weight as shown. Select the gradient fill and set the angle to 90 degrees as shown. Resize the rectangle as desired, select the rectangle tool with white fill color, 1px stroke weight and draw the rectangle as show. Select the rectangle tool again with the corner radius of 5px and draw a rectangle as shown. Apply th...

How To: Create sparkles in Illustrator
Want to create some cool effects in illustrator? Create a new layer. Draw the ellipse tool and add radial gradient, then go to transparency and select screen. Then create the star tool and deselect stroke. Drag and place the star shape on ellipse and group them. Then duplicate that layer to make multiple sparkles on different layers. Resize other sparkles by holding down shift key. One can change colors of other sparkles. This will help you in making a good background.

How To: Create a 3d lego brick in Illustrator
This video demonstrates how to create a 3D Lego brick using the Illustrator. In this, first a circle is made and then, by using the "transform‚" mode, another circle is made. Then by the 3D command it is converted into a 3D image. Further you can copy these circles and make them 3D just like there are in Lego bricks. You can also use the 3D mode to do the same thing to the rectangle frame on which the circles were made. So this is how a 3 D Lego brick is made. This video is useful to people w...

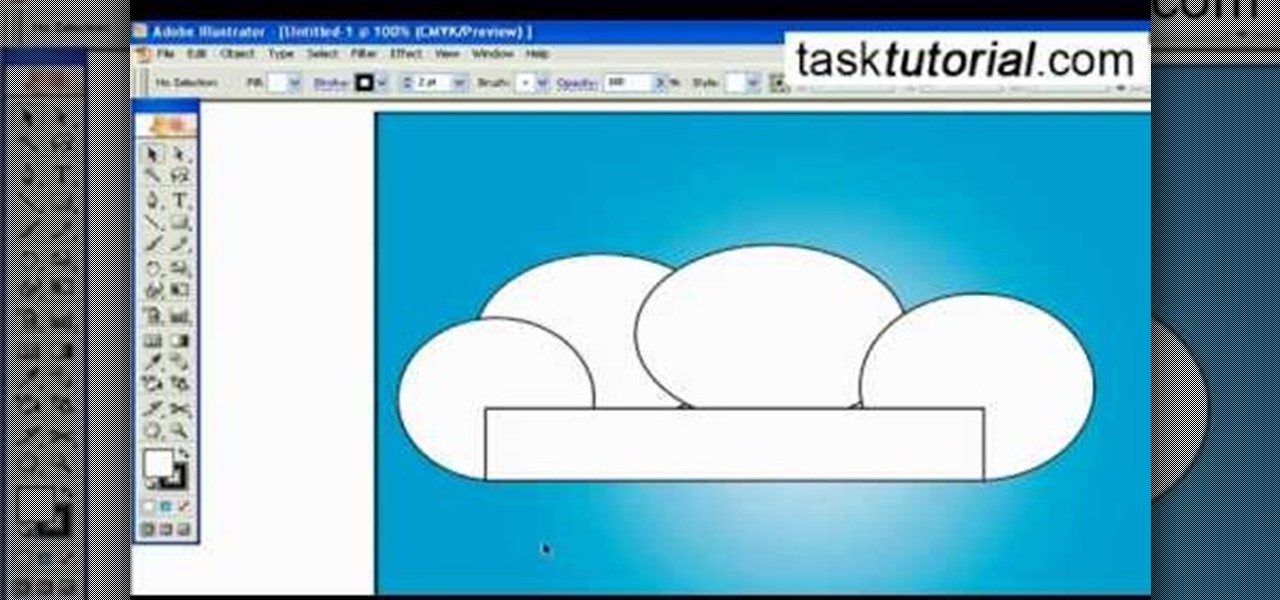
How To: Create a cartoon cloud in Illustrator
A great free video training from tasktutorial on how to create a cartoon cloud in Adobe Illustrator. All the project files are available to download for free at the Adobe website. First create a background: select the rectangle tool then create a new layer and draw a rectangle across the canvas. Now select the path, go to gradient and edit the it a bit until it's a shade of blue. Lock the gradient and create a new layer. Select white fill color and 2 point black stroke and draw a few oval sha...

How To: Create a cool text style in Illustrator
Are you bored with the similar font styles? Open Adobe Illustrator, click the text tool. Select Arial font, bold & italic and a size of 48. Type some text and give its fill color-white and stroke color-black. Duplicate the layer text by going into layers. Then change the duplicated path's color to black. Then create a new background with some different color and keep it below all layers. You can change the opacity of the text for a shadow effect. This will help in bringing innovative presenta...

How To: Convert an image to mosaic in Illustrator
Illustrator is a great tool for creating individual artwork. Creative and clever, it has many functions, one of which is mosaic. If you want to make your illustration or design appear to have a myriad of tiny 'squares' like a Roman mosaic, this guy can help you do it. The short clip explains clearly how to bring the chosen effect to your design. You can see on screen exactly how to do it, so you're not left in the dark, searching every menu for the right tool.

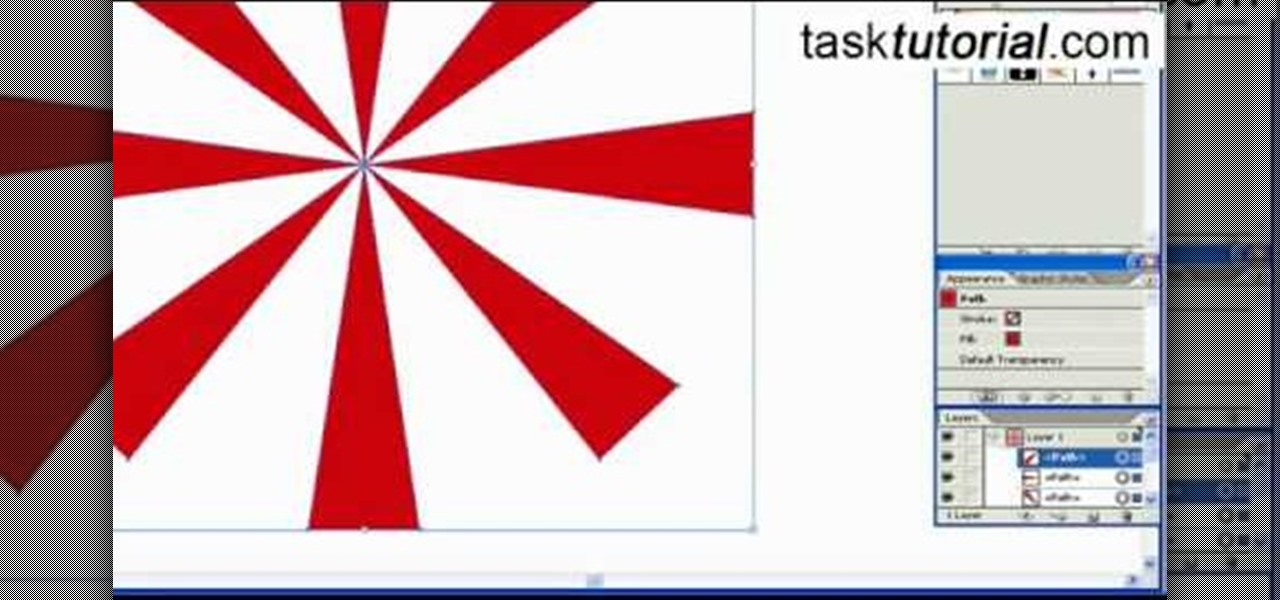
How To: Create sunbursts using symbols in Illustrator
This video is about creating sunbursts using symbols in Illustrator.

How To: Create Apple style bar in Illustrator
This video tutorial by Tasktutorial shows you how to create an Apple style bar in Illustrator. First, select the rectangle tool in Illustrator and draw a bar as shown. Now select the path, go to gradient and choose the black and white gradient from the swatches. Select two shades of gray and change the angle to -90 degrees as shown. Tweak the colors and go to effects-stylize and select drop shadow, change the opacity value and select black color, normal blend mode as shown. Select the type to...

How To: Create a web button in Illustrator
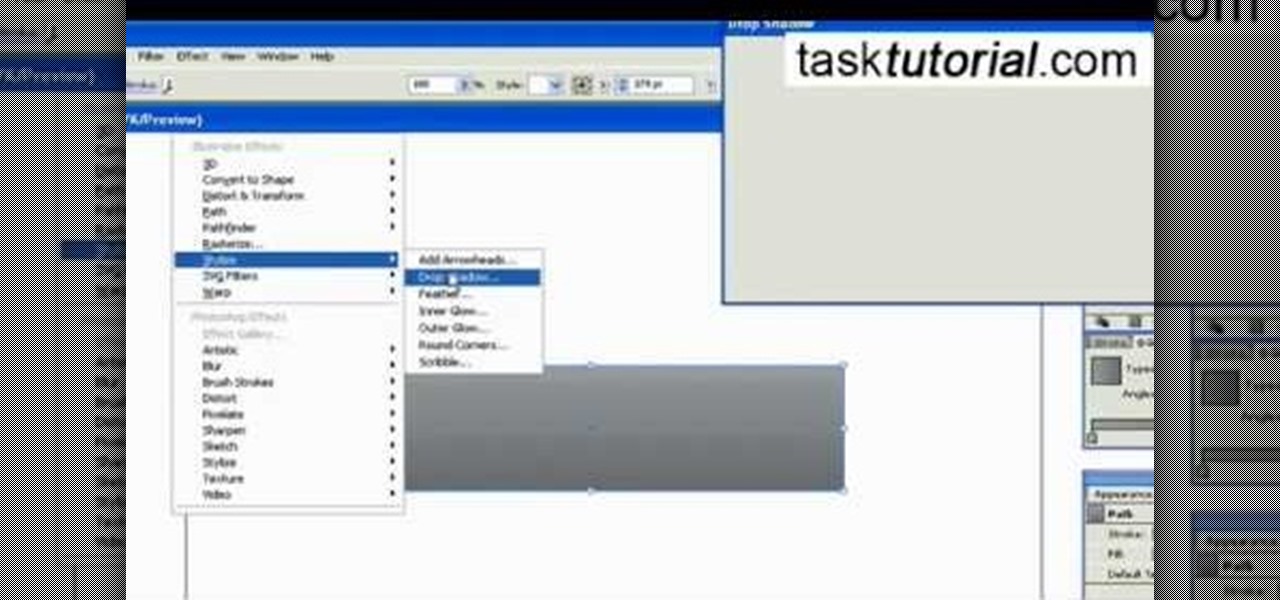
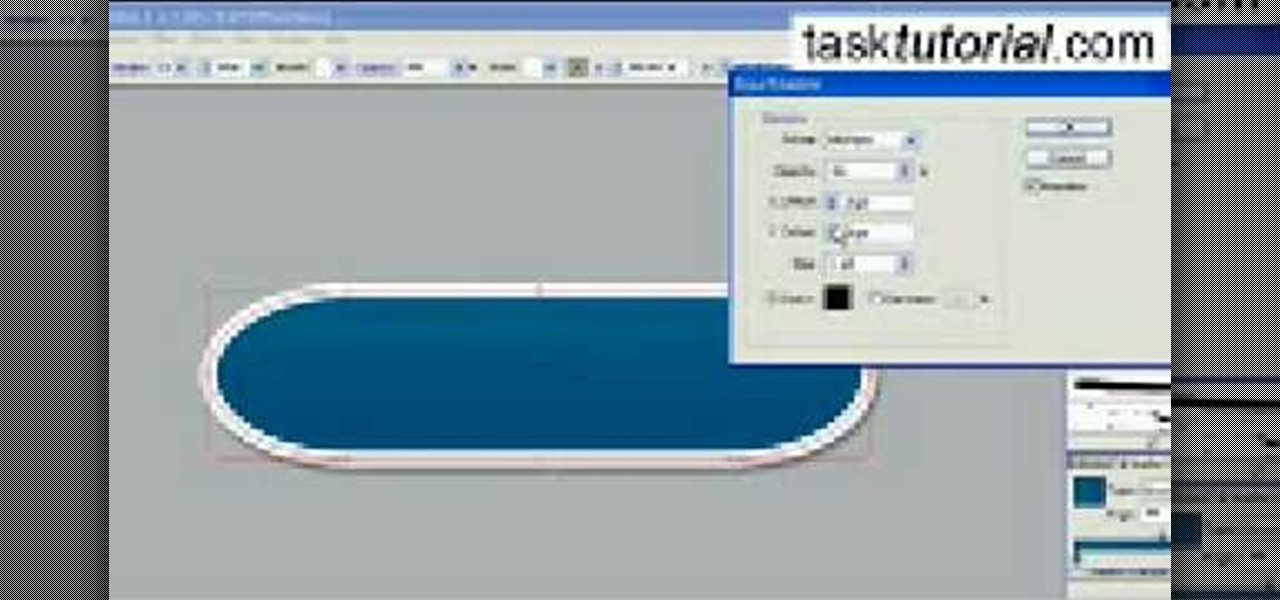
In this online video training tutorial, Task Training shows us, how to create a web button using Adobe Illustrator. The 1st step is to select the rectangular tool in Illustrator and set the size you want your button to be. The 2nd step is holding the shift key you can re-size your shape. The 3rd step is to give the button some color such as a gradient. The 4th step is to add a drop shadow to the button by going to Styles and then selecting Drop Shadow. The 5th step is add text to the button t...

How To: Create a road in Illustrator
Illustrator denotes how to create a road. First select the pen and draw a path. Now go to stroke. It depend 130. Deselect dash line. Now move our path a little bit upper. Now select our path. Now duplicate of our path several times. Now turn off the new layers. Focus on our first path. Turn on the second path. Change the stroke weight value to 125 and change the color to gray. Now go to the next path. Select our path and change the stroke weight value to 115 and leave the black color. Now go ...
How To: Create e-mail icon in Illustrator
In today's world, icon creation has become an industry of it's own. Learn from the professionals the simple steps involved in creating an icon in Adobe Illustrator. Making your own icons can really liven up your desktop and add flare to an application you are developing. Using Adobe Illustrator can sometimes be a daunting task, but with the help of this video you will have no trouble whatsoever. Making email icons with Adobe Illustrator has never been simpler.